La entrada Ancianos haciendo mandados se publicó primero en Ariel Acosta Fotografía.
]]>
En Ciudad de la Costa nada queda cerca para ir caminando, así que a la hora de hacer las compras uno tiene que salir preparado.
La entrada Ancianos haciendo mandados se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Nueva Sección se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Nueva Sección se publicó primero en Ariel Acosta Fotografía.
]]>La entrada FileZilla Tutorial Paso a Paso se publicó primero en Ariel Acosta Fotografía.
]]>FileZilla Client es un cliente FTP, FTPS y SFTP. Rápido, confiable y multiplataforma con un montón de características útiles y una interfaz gráfica de usuario muy intuitiva.
- Descargar e Instalar desde el siguiente link: http://filezilla-project.org/download.php?type=client
- Una vez que instalamos FileZilla Client y lo abrimos vamos a ver la pantalla principal que debe ser parecida a esta:
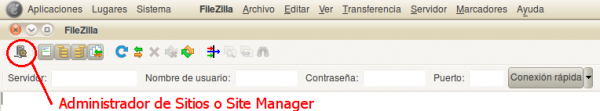
- Damos click en el boton de Site Manager o Administrador de Sitios que es el primer icono empezando desde la izquierda.
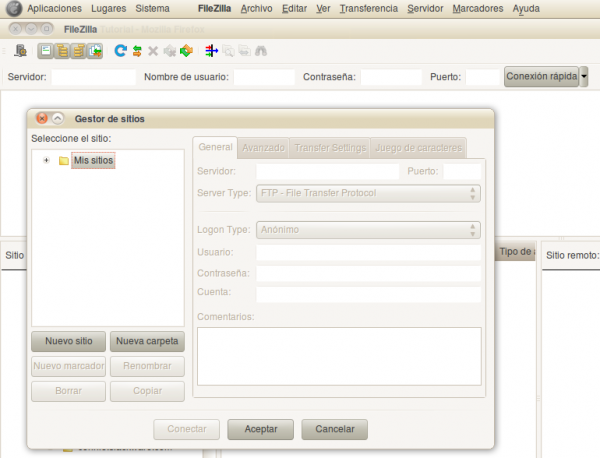
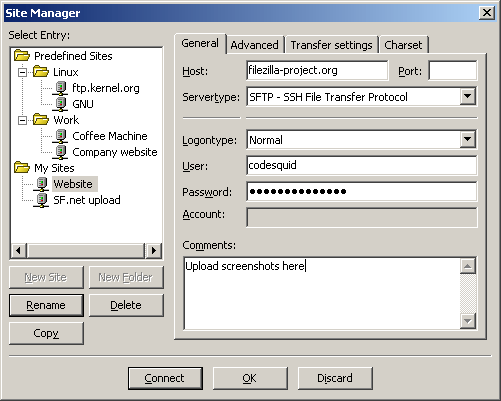
- Veremos la siguiente pantalla y nos permitirá ingresar los datos de nuestra cuenta de ftp – hosting:

Administrador de Sitios - Site Manager
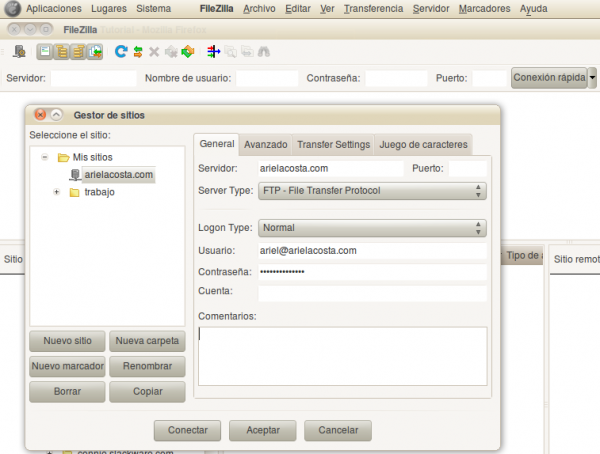
Vamos a dar click en el boton de Nuevo Sitio (New Site) y ahi nos va a permitir ingresar los datos de nuestra cuenta:
Host – Servidor: arielacosta.com
Server Type – Tipo de Servidor: normalmente vamos a usar FTP, aunque ahi tenemos que tener en cuenta la especificación que nos haya dado nuestro proveedor de hosting o ftp
Logon Type: aqui vamos a elegir NORMAL
User – Usuario: [email protected]
Password – Contraseña: la-que-nos-haya-dado-nuestro-sys-admin
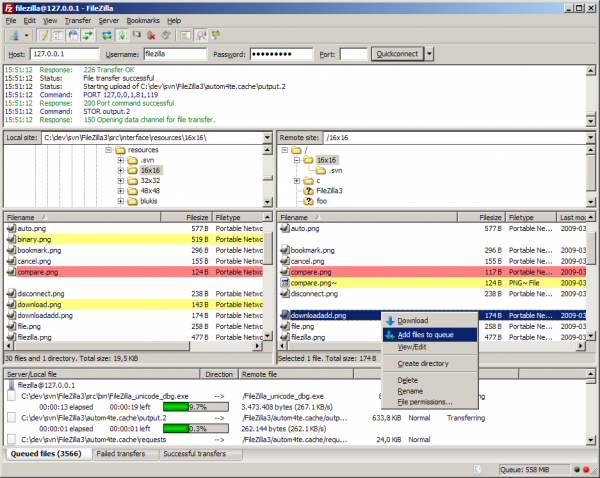
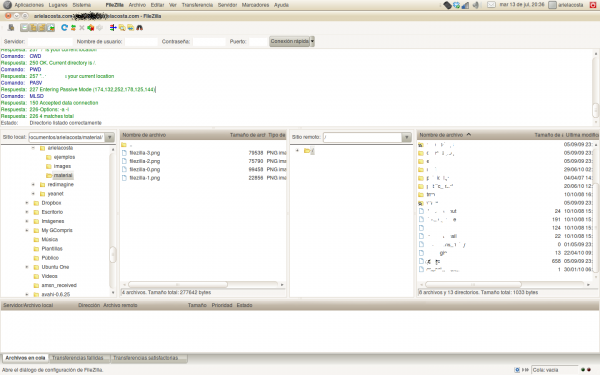
Una vez que ingresemos estos datos ya vamos a estar en condiciones de conectarnos a nuestro servidor de ftp y lo haremos dando click en el boton CONNECT – CONECTAR. - Una vez que FileZilla Client se conecte a nuestro servidor vamos a ver una pantalla similar a la siguiente:
Aqui simplemente navegamos por las carpetas locales o del servidor y una vez ubicamos el o los archivos que queremos subir o bajar, los arrastramos desde la pantalla origen hacia el destino y soltamos.
Espero haber sido claro y que puedan usar el FileZilla Client sin problemas.
Información útil
- Sitio Web: FileZilla
- Documentación
- Descargar FileZilla
La entrada FileZilla Tutorial Paso a Paso se publicó primero en Ariel Acosta Fotografía.
]]>La entrada CSS3 Botones se publicó primero en Ariel Acosta Fotografía.
]]>Para lograr estos botones use estas características de CSS3:
- border-radius nos permite hacer las esquinas redondeadas
- box-shadow es la propiedad que le da la sombra al botón
- text-shadow le da la sombra al texto
- rgba donde la «a» corresponde a «alpha» y nos permite especificar la opacidad de un color
Este es el HTML
<a class="boton">Aceptar</a> <a class="boton">Cancelar</a>
y este es el CSS
.boton, .boton:visited {
background-color: #009AD8;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
font-size: 18px;
font-weight: bold;
line-height: 1;
border-bottom: 1px solid rgba(0,0,0,0.2);
position: relative;
cursor: pointer;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
-moz-box-shadow: 0 2px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.2);
}
.boton:hover { background-color: #294C76;
color: #fff;
text-decoration: none;
}
.boton:active { top: 1px; }
La entrada CSS3 Botones se publicó primero en Ariel Acosta Fotografía.
]]>La entrada CSS3 Diseño Multi column se publicó primero en Ariel Acosta Fotografía.
]]>El selector para poder hacer multi-columnas es uno de los que mas me llamó la atención, mas que nada porque hace un par de días estaba precisando hacer exactamente esto, si hubiera sabido de esto, la solución hubiera sido mucho mas sencilla.
Ej. el texto a continuación esta todo dentro de un solo div que usa el siguiente codigo css:
div.columnas {
-moz-column-count: 3;
-moz-column-gap: 50px;
-moz-column-width: 150px;
-moz-column-rule: 1px solid #00000;
-webkit-column-count: 3;
-webkit-column-gap: 50px;
-webkit-column-width: 150px;
-webkit-column-rule: 1px solid #00000;
}
Definimos lo siguiente:
- column-count: la cantidad de columnas
- column-gap: la distancia entre columnas
- column-width: el ancho de la columna
- column-rule: linea de division entre columnas
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ut dui felis. Quisque ornare tellus et tortor pellentesque vulputate. Ut mollis accumsan neque, quis vestibulum erat varius at. Aliquam cursus consectetur viverra. Pellentesque dolor augue, pulvinar sit amet molestie non, egestas mollis risus. Aenean eu nisi odio, eget accumsan libero.
La entrada CSS3 Diseño Multi column se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Como encriptar los parámetros en una url con GeneXus se publicó primero en Ariel Acosta Fotografía.
]]>Asi que me tengo que poner a estudiar un poco el tema.
El punto de partida es este Tip de GXTechnical
La entrada Como encriptar los parámetros en una url con GeneXus se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Aquel que comete errores se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Aquel que comete errores se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Editar archivo hosts en Linux Mint y Ubuntu se publicó primero en Ariel Acosta Fotografía.
]]>Editamos el archivo hosts:
sudo nano /etc/hosts
agregamos una linea con la IP del nuevo servidor y el dominio que queremos ver, por ejemplo:
174.132.252.178 bethesda.edu.uy
Guardamos el archivo y vemos en nuestro navegador que ya nos va a mostrar el sitio en el nuevo servidor.
Un detalle a tener en cuenta es que no he puesto www delante del dominio, asi que si en el navegador ingreso www.bethesda.edu.uy ahi me va a mostrar el servidor a donde estan apuntando los DNS y no el que estoy especificando en el archivo hosts. Si quisiera tambien poder ver el sitio nuevo usando www delante del dominio tengo que agregar otra linea al archivo hosts:
174.132.252.178 www.bethesda.edu.uy
Ahora sí, si usamos www.bethesa.edu.uy o bethesda.edu.uy vamos a entrar al nuevo diseño.
La entrada Editar archivo hosts en Linux Mint y Ubuntu se publicó primero en Ariel Acosta Fotografía.
]]>La entrada Configurar mod_rewrite en Linux Mint o Ubuntu se publicó primero en Ariel Acosta Fotografía.
]]>
sudo a2enmod rewrite
sudo nano /etc/apache2/sites-available/default
Cambiar en public_html “AllowOverride None” por “AllowOverride All”
sudo service apache2 restart
La entrada Configurar mod_rewrite en Linux Mint o Ubuntu se publicó primero en Ariel Acosta Fotografía.
]]>